7.1 発注管理システム – 画面設計・詳細設計
- 2025年05月14日
画面設計・詳細設計のガイド
📘 3つの設定ポイント
-
1.画面設計
画面全体のレイアウトや、ボタン、検索バー、情報を一覧で表示する場所など、画面の見た目を決めます。
-
2.画面詳細設計
各ボタンや入力欄の動き、データベースとの関係を設定します。
-
3.モバイル設定
アプリ画面における「ナビゲーションバー」と「タブバー」を設定できます。
📘 画面設計に入る前に実現したい機能一覧
本システムでは、画面設計に入る前に、以下の機能を実装することを前提としています。
1.メニュー画面
- ■ 発注一覧画面
- ■ 同期化画面
- ■ ログアウト機能
システムの起点となるメニュー画面を設け、以下の画面に遷移できるようにします。
2.発注一覧・詳細画面
- ■ 発注データの表示(全件または条件指定による検索)
- ■ 各発注データの詳細画面への遷移
- ■ 発注ステータスの変更
- ■ 発注データの削除
発注データを一覧で表示し、以下の操作を可能にします。
3.同期化画面
サーバー上の発注データを端末側に同期できるようにします。
4.ログアウト
メニュー画面からログアウト操作を行い、セッションを終了できるようにします。
⚙️ 設定例
-
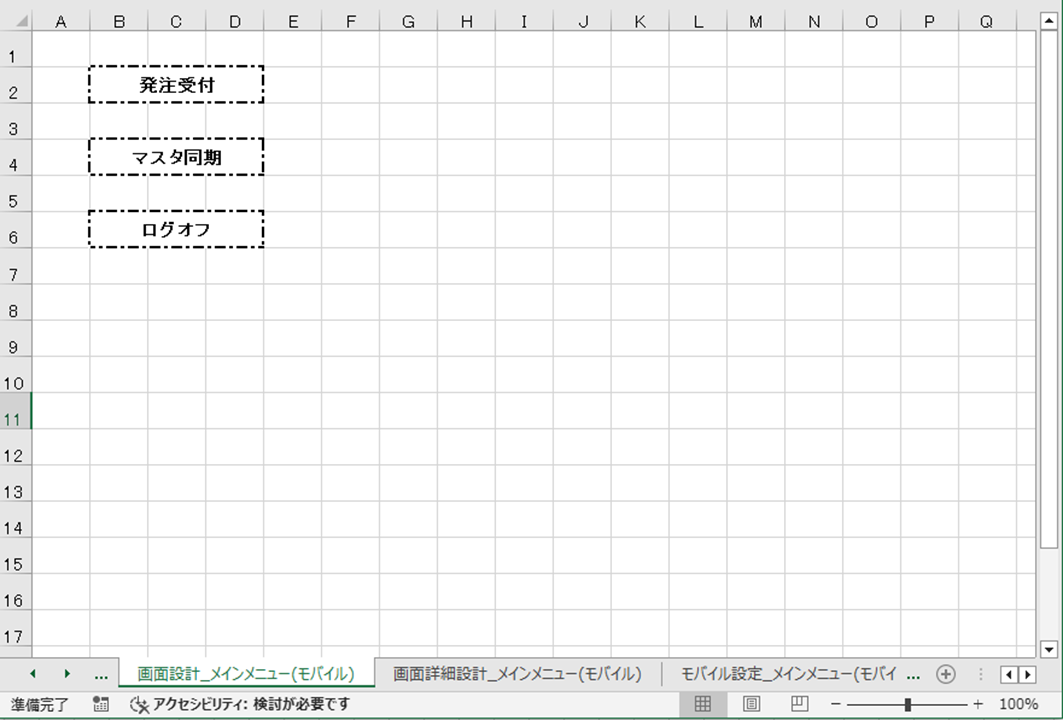
1.メインメニュー画面
➣画面設計:

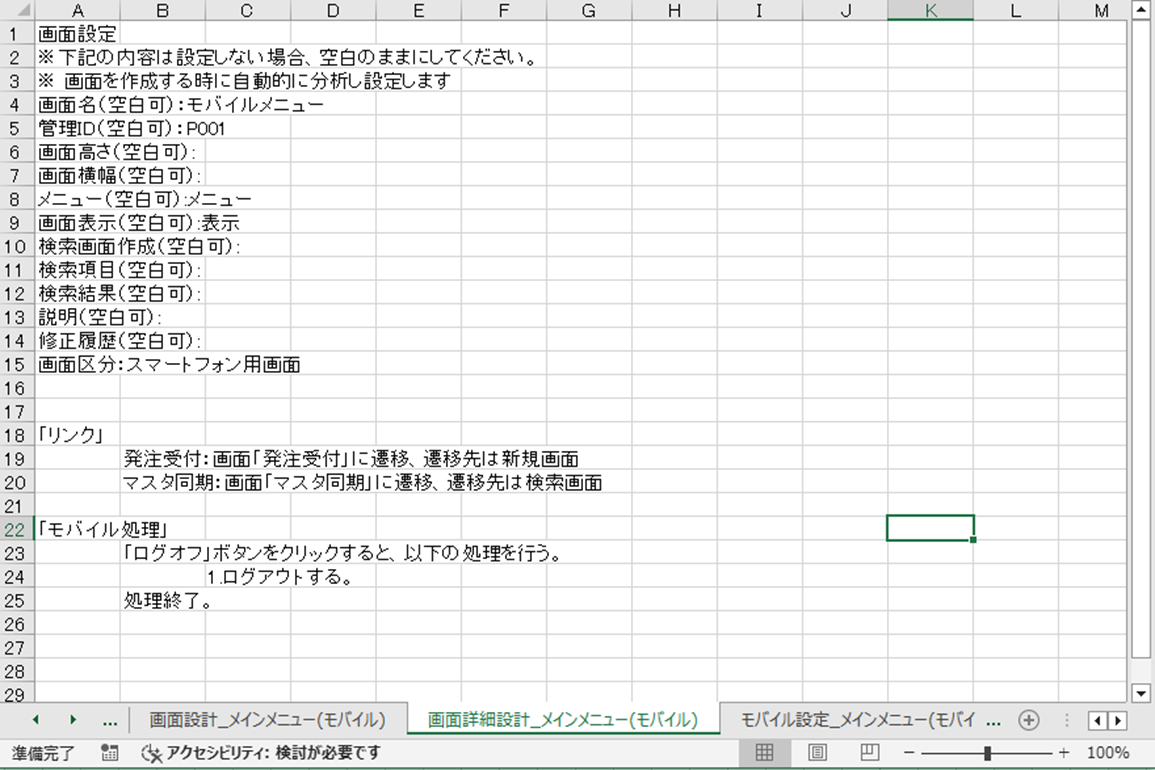
➣画面詳細設計:

①モバイル画面を設計する際は、「画面区分」を「スマートフォン用画面」に設定する必要があります。
②各リンク処理では、「発注受付」一覧画面や「同期化」画面への遷移を設定します。
③「モバイル処理」は、すべてクライアント側で実行される処理です。
④ボタンイベントを通じて、ログアウト処理が呼び出されます。「ログアウトする」は固定記述となります。
⑤管理ID:入力必須項目です。先頭の文字は英字で始まる必要があります。
⑥画面名:入力必須項目です。
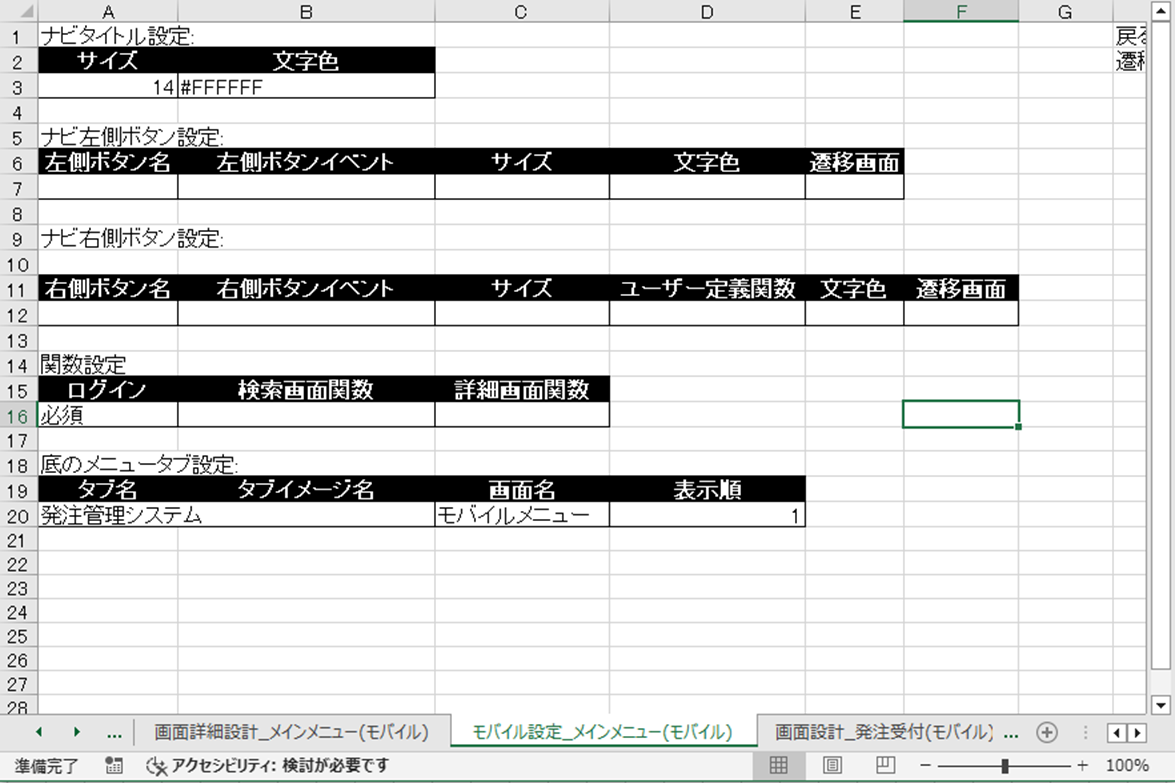
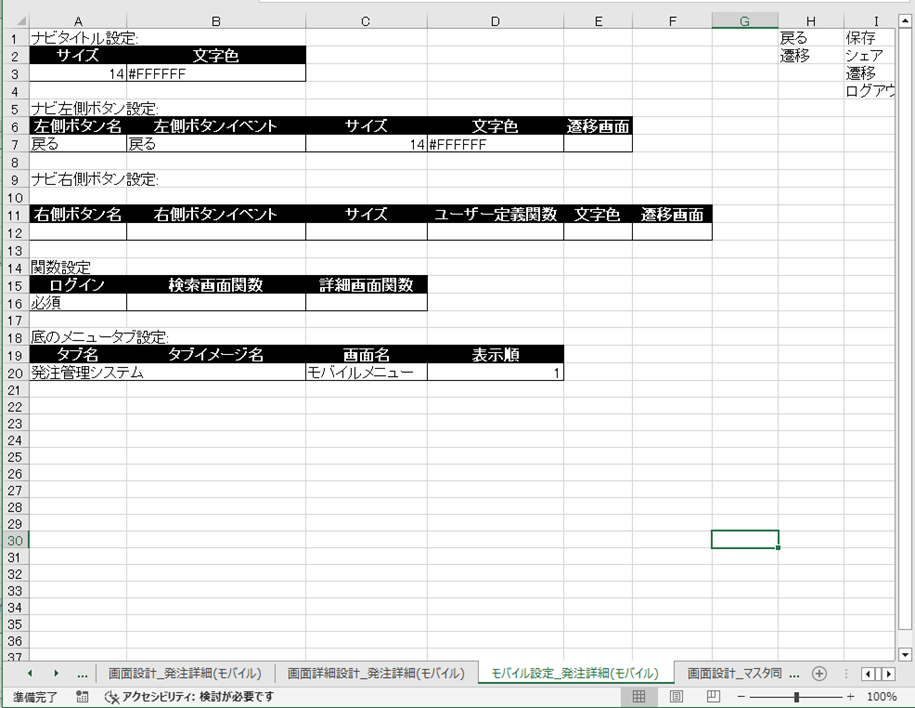
➣モバイル設定:

①ナビゲーションのタイトル名には、画面詳細設計の「画面名」が自動的に表示されます。
②タブ名:「発注管理システム」 画面下部に表示されるタブの名称です。
③画面名(タブJS名):「モバイルメニュー」 画面遷移時に表示される遷移先の画面名です。
④表示順:1 から順に指定します。ログイン後、最初に表示される画面は、表示順が「1」に設定された画面となります。
-
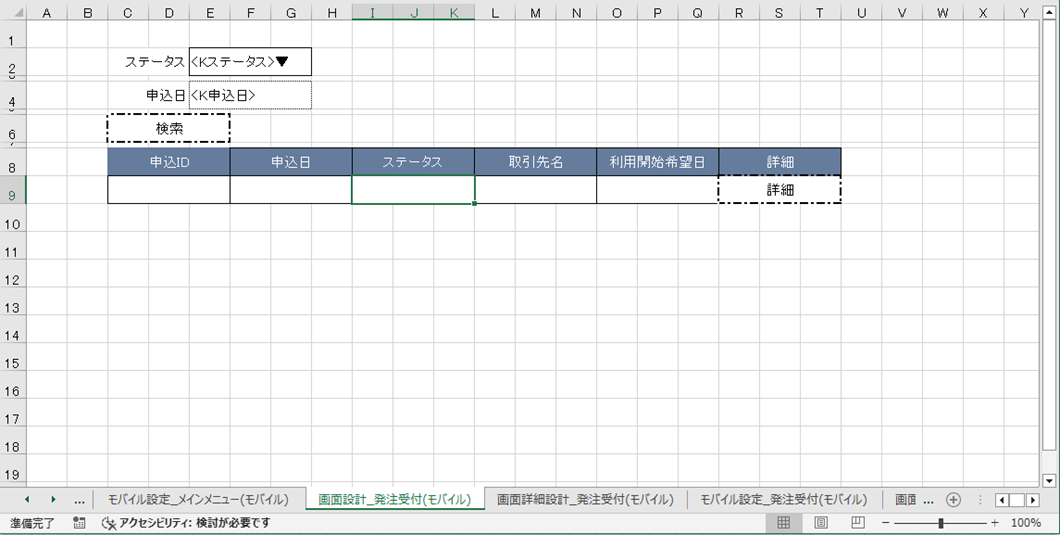
2.発注受付画面
➣画面設計:

➣画面詳細設計:

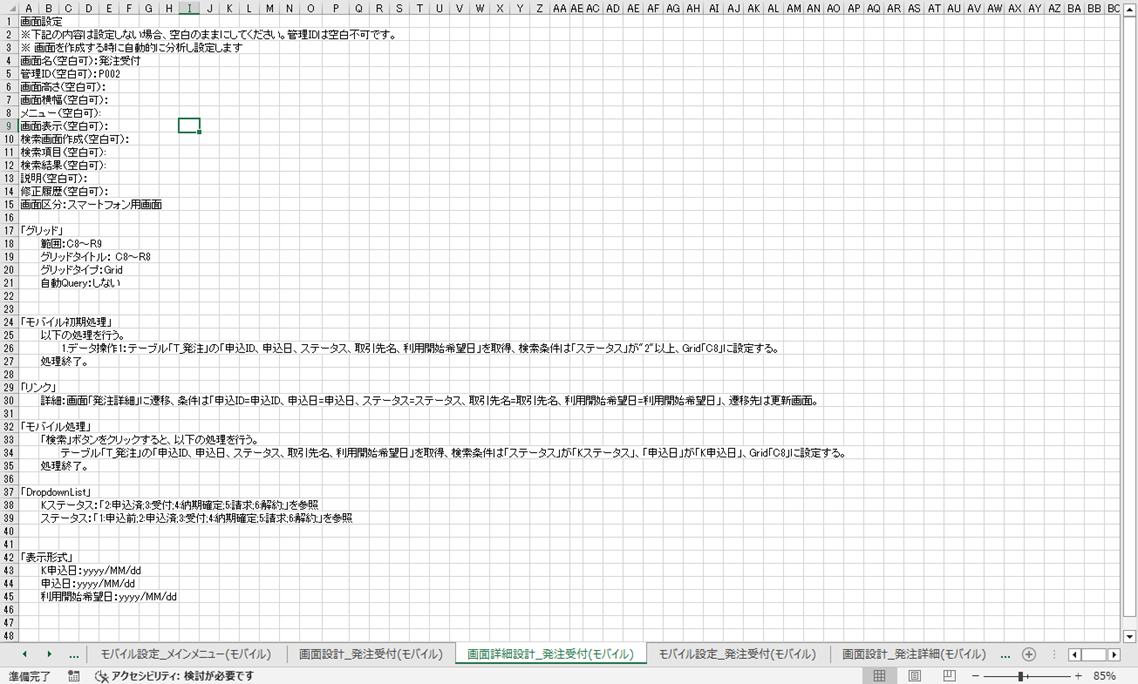
①モバイル画面を設計する際は、「画面区分」を「スマートフォン用画面」に設定する必要があります。
②「モバイル初期処理」は、画面表示前に実行される処理です。ここでは、クライアントデータベースから指定された条件に合致する発注データを検索し、グリッド形式で画面上に一覧表示するよう設定します。
③リンク処理では、発注データの詳細画面へ遷移するよう設定します。
④検索処理は、ボタンイベントを通じて実行され、指定条件に一致する発注データを検索して、グリッド形式で一覧表示するよう設定します。
⑤「DropdownList」は、「Kステータス」や「ステータス」などに固定リストを表示するよう設定します。
⑥「表示形式」では、発注受付画面の日付が「yyyy/MM/dd」形式で表示されるよう設定します。
⑦管理ID:入力必須項目です。先頭の文字は英字で始まる必要があります。
⑧画面名:入力必須項目です。
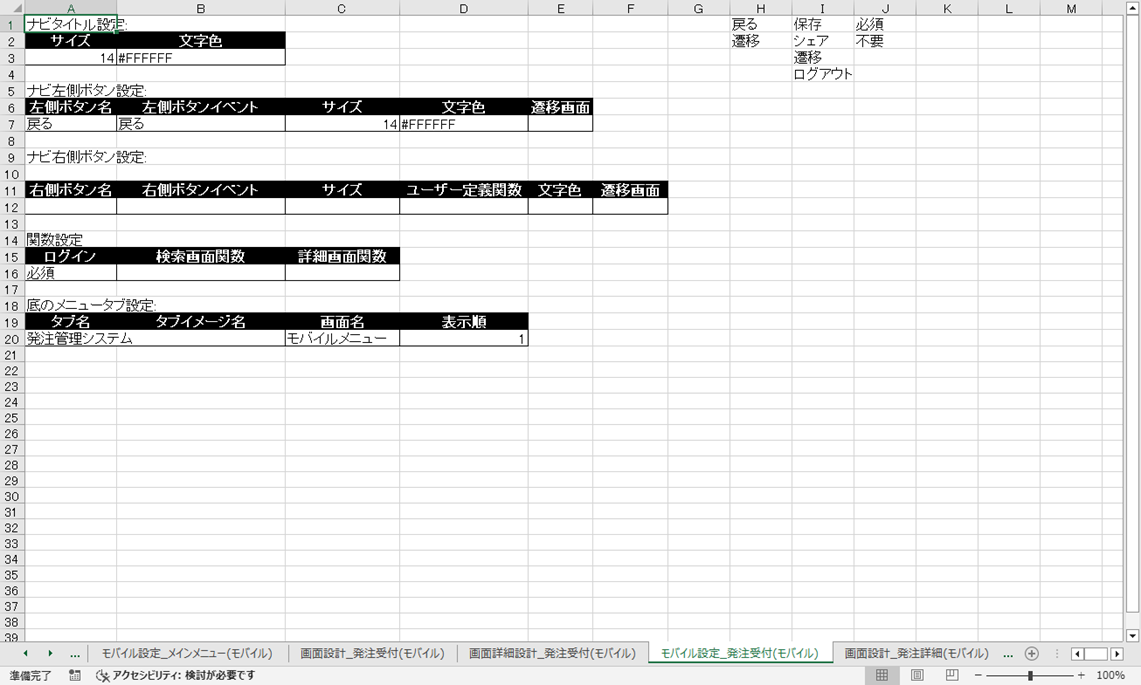
➣モバイル設定:

①ナビゲーションのタイトル名には、画面詳細設計の「画面名」が自動的に表示されます。
②タブ名:「発注管理システム」 画面下部に表示されるタブの名称です。
③画面名(タブJS名):「モバイルメニュー」 画面遷移時に表示される遷移先の画面名です。
④表示順:1 から順に指定します。ログイン後、最初に表示される画面は、表示順が「1」に設定された画面となります。
⑤左側に「戻る」ボタンを配置し、押下すると直前の画面へ遷移するよう設定します。
-
3.発注詳細画面
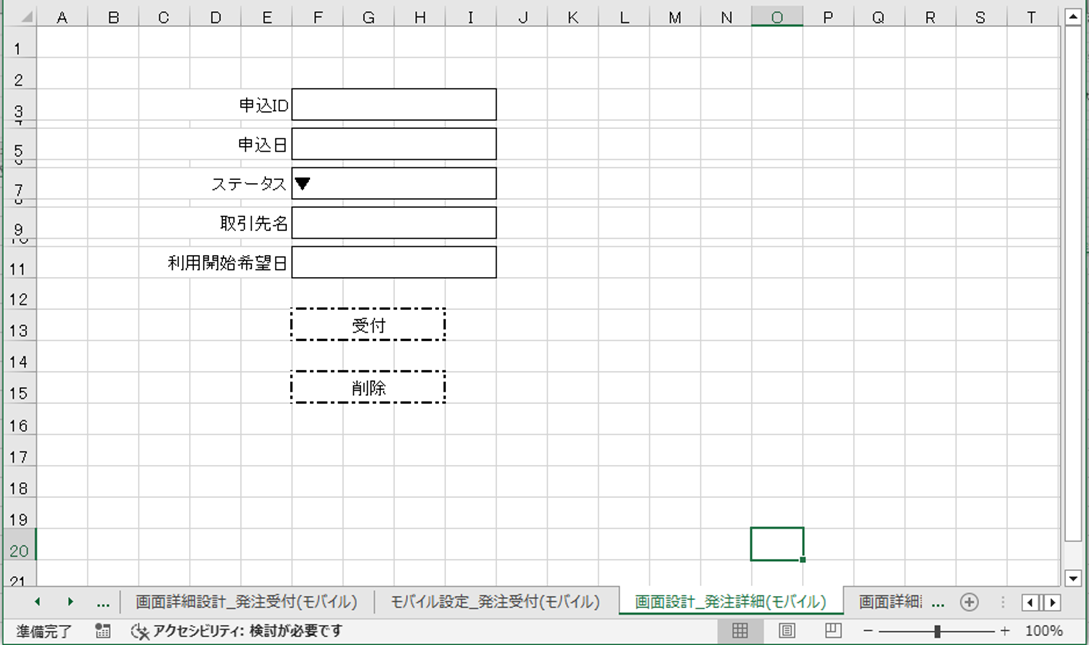
➣画面設計:

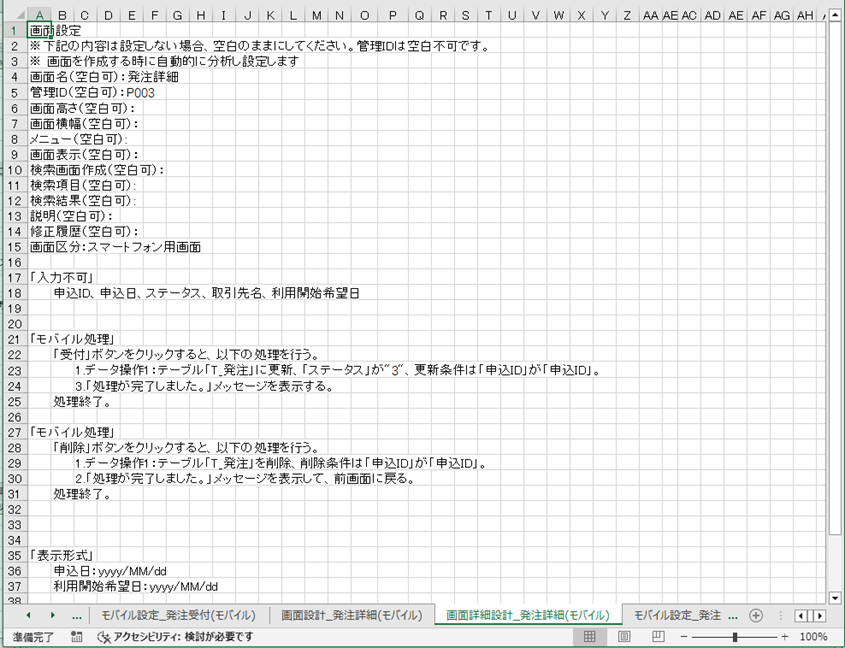
➣画面詳細設計:

①モバイル画面を設計する際は、「画面区分」を「スマートフォン用画面」に設定する必要があります。
②「申込ID」、「申込日」、「ステータス」、「取引先名」、「利用開始希望日」は入力不可項目として設定します。入力不可の場合フォーカスできない仕様となります。
③「モバイル処理」は、すべてクライアント側で実行される処理です。
④「受付」ボタンのイベントを通じて、クライアント側の「発注」データに対して更新処理を行って、処理が正常に完了した場合、完了メッセージを画面上に表示するよう設定します。
⑤「削除」ボタンのイベントを通じて、クライアント側の「発注」データに対して削除処理を行って、処理が正常に完了した場合、完了メッセージを画面上に表示し、直前の画面へ遷移するよう設定します。
⑥「表示形式」では、発注詳細画面の日付が「yyyy/MM/dd」形式で表示されるよう設定します。
⑦管理ID:入力必須項目です。先頭の文字は英字で始まる必要があります。
⑧画面名:入力必須項目です。
➣モバイル設定:

①ナビゲーションのタイトル名には、画面詳細設計の「画面名」が自動的に表示されます。
②タブ名:「発注管理システム」 画面下部に表示されるタブの名称です。
③画面名(タブJS名):「モバイルメニュー」 画面遷移時に表示される遷移先の画面名です。
④表示順:1 から順に指定します。ログイン後、最初に表示される画面は、表示順が「1」に設定された画面となります。
⑤左側に「戻る」ボタンを配置し、押下すると直前の画面へ遷移するよう設定します。
-
4.マスタ同期画面
➣画面設計:

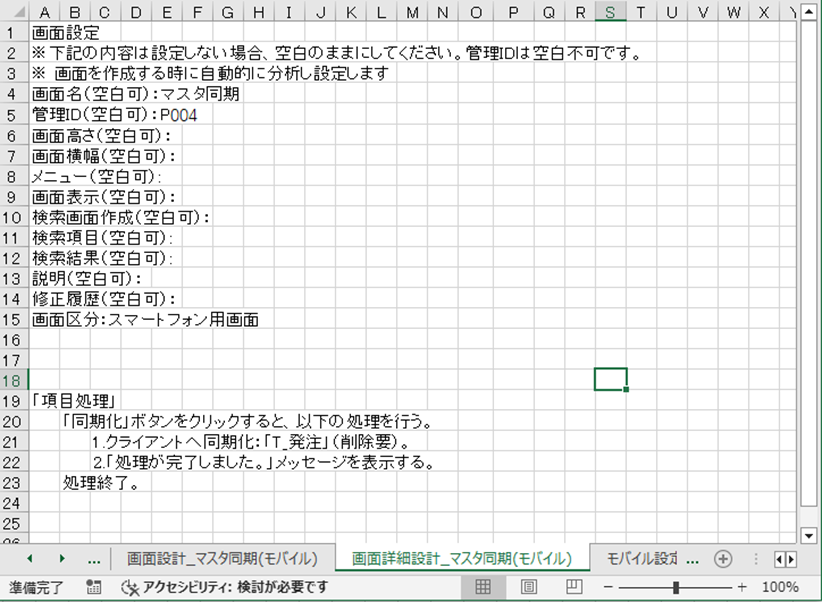
➣画面詳細設計:

①モバイル画面を設計する際は、「画面区分」を「スマートフォン用画面」に設定する必要があります。
②同期化処理ではサーバー側の処理が必要になる為、「モバイル処理」は使用せず、「項目処理」を用いて実装します。
③「クライアントへ同期化」は固定記述となります。「削除要」と指定した場合、同期処理の前にクライアント側の既存データをすべて削除したうえで、サーバーから全件のデータを取得し、クライアントへ同期します。一方、「削除要」と指定しないもしくは「削除不要」と指定する場合は、既存データを残したまま、サーバーから全件のデータを取得して同期を行います。
④処理が正常に完了した場合、完了メッセージを画面上に表示するよう設定します。
⑤管理ID:入力必須項目です。先頭の文字は英字で始まる必要があります。
⑥画面名:入力必須項目です。
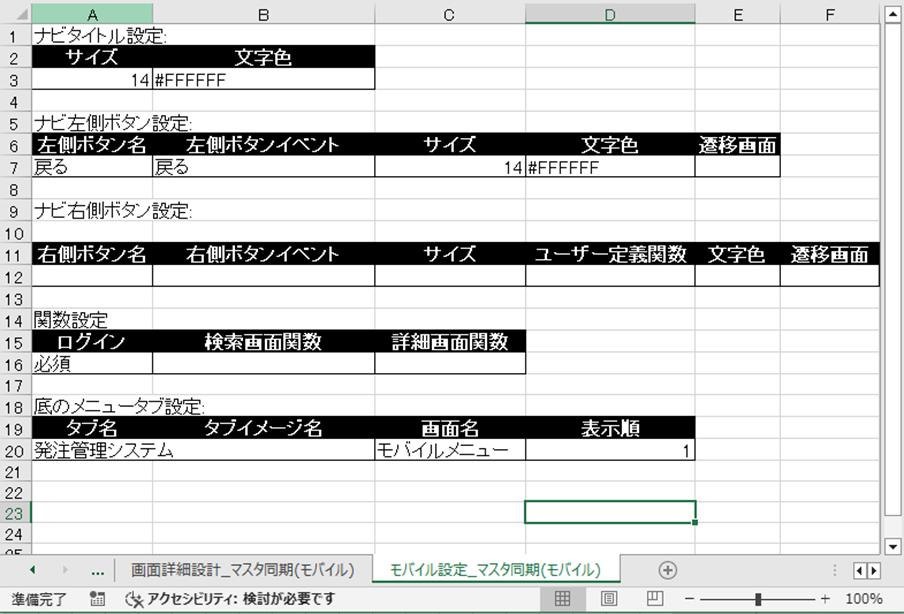
➣モバイル設定:

①ナビゲーションのタイトル名には、画面詳細設計の「画面名」が自動的に表示されます。
②タブ名:「発注管理システム」 画面下部に表示されるタブの名称です。
③画面名(タブJS名):「モバイルメニュー」 画面遷移時に表示される遷移先の画面名です。
④表示順:1 から順に指定します。ログイン後、最初に表示される画面は、表示順が「1」に設定された画面となります。
⑤左側に「戻る」ボタンを配置し、押下すると直前の画面へ遷移するよう設定します。
🔍 まとめ
本記事では、発注システムにおける画面設計の要点について解説しました。
ユーザーが直感的に操作できるUIの設計や、必要な情報を適切に表示するための画面構成は、業務効率化に直結します。
